
For those of us who don't really like spending money on our blogs, achieving a beautiful Blogger blog without breaking our banks is always a task that intimidates. It's tough, because if you don't have the skills, the time, or the brain power to make the big tweaks, your blog will more than likely look like almost every other Blogger blog out there, and that's the one thing you don't want happening.
I've always been a Blogger user, and as far into the future as I can see, I will continue to be, but that's because I know the system, I know how to make it do what I want, and I know what I want from it, but for those just starting out and wanting to stand apart from others doing the same, there's a few simple things you can do to achieve a really beautiful Blogger blog, in no time at all.
1 | Upload a Favicon
I get really twitching when I land on a blog without a Favicon. That's not to say that it's a big issue, but it certainly goes a long way in showing you want to make an conscious effort in promoting yourself when somebody isn't on your open tab, rather than Blogger.
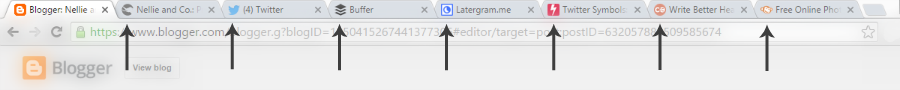
"Erm, Amanda.. what is a favicon?"
Check out your open tabs at the top of your screen. You see how your Twitter tab features it's iconic blue bird, or how Buffer has it's branded logo? Those are favicons. They go a long way in creating a consistent brand across the board, but they also instantly make you look so much more professional. It's the reason I have lil' Nellie sitting pretty when you've got my blog open in your tabs.

Your favicon doesn't have to be complicated either. Sure, it needs to compliment your design, style and brand, but you're look for something simple. You want something easy on the eye, something that's clear when small, and something unique. It need only be 16 x 16, so pretty darn small, and it's simple to implement too.
Simply go into your Layout options, and in the top left corner you'll see the Favicon option. Open it up and upload your 16 x 16 image, make sure it looks good, and save. Simple and quick, but boy does it make a difference in the long term. You like seeing them, so implement them on your blog.
2 | Switch Off Your Navbar
If there's one thing that really makes a Blogger blog look like a Blogger blog, it's the Navbar. I don't think I've ever actually used a navbar in the 3 years I've been using Blogger, and I'd be really surprised if anybody else actually has either (if you have, let know how!) It's without a doubt the easiest way to make a big difference.
Keeping the Navbar switched on is like screaming 'BLOGGER WOOOOOO!' the minute someone checks out your blog, and I'm damn sure you've got better things to be screaming about, like your content. To switch off the Navbar, go to Layout and click on the Navbar option, then choose the Off option. Simple step is super simple and successful.
3 | Moving Your Header Below Your Tabs/Pages
I really love this little Blogger tweak because it makes a huge difference in setting you apart from the other Blogger users. Standardly, you have you tabs/pages below your header, and for some, this really works, but I personally prefer to have my navigation bar as the first element, because it's the feature I want people to see first when they land on my blog.
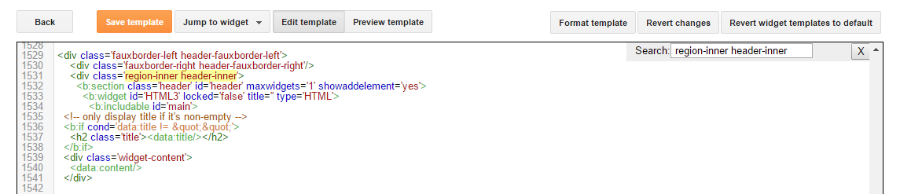
Achieving this look does involve a little bit of coding magic, but it's neither scary nor difficult, and will literally take you seconds. You'll want to go into your Template option, into HTML, and click anywhere within the code. Press CTRL and F, and a small search box will appear in the top right corner, and in that box, you'll want to type in region-inner header-inner. You should see something similar to this:

You can see from this preview the differences between my code and yours, and that's visible through the showaddelement and locked values. Your code should have the showaddelement set to 'no', and locked set to 'true', and all you need to do to make the header movable is switch these to 'yes' and 'false', as seen in my code. Once saved, you can come out of your template, go to Layout and refresh the page. You should after that be able to move the header below your navigation bar. Piece of cake, am I right?
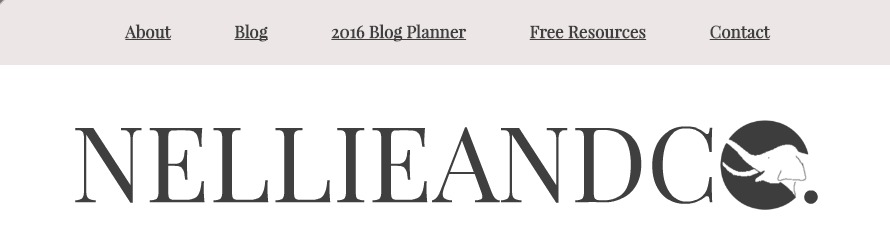
4 | Be Choosey On The Pages In Your Navigation
Believe it or not, you don't need to link to every. single. page. on your blog through your navigation, really. Your navigation should be the basics, directing your readers to the places you want them to go, and the fewer options you give them, the more likely they are to respond the way you want.
Let's take a look at my navigation for example. I considered going with more links when I revamped, but decided that the five links I have featured cover everything I could possibly need or want people to do, and so there wasn't any reason to add anything else. My navigation is all about information, information about me, information on my blog planner, information on my resources, information on contacting me, and of course, a link to the blogs homepage.

Your blog topics or categories really shouldn't be in your navigation, as they're extra options people should want or need to seek out, and are usually found elsewhere in successful blog designs, such as mine in my sidebar. Keep your navigation simple. Stick to 3-5 links, and make sure they work to help you achieve your blog goals, and work with your blog strategy or plan in the long term.
5 | Styling Your Links and Buttons with CSS
Now I know I said these steps where simple, and I promise you that they really are, but this step requires a little more umph rather than complications, and it really does make a HUGE difference in terms of your blogs style, look and overall attractive appearance.
First things first, you really want to style your blog links at the very minimum in terms of colour. You want you links to stand out, you want people to see them and click them, and for that reason, they need to be clear and easy on the eye. Alyssa shared other ways you style up your links in your blog post, so be sure to check out those other varieties, including my own method, the bold and the underline.
Another way to style links is to style them as a clickable boxes, as seen in numerous places across my blog, such as my Read More link in my sidebar, and my sidebar Categories further down, as well as across my blog pages. Elaine has an absolutely awesome post on how to create clickable button links, in fact, it's the post that helped me nail the little trick, so I recommend you check that out. It ads variety and depth to your blogs design, and also helps you look a lot more impressive.
Your links are a really simple and easy way to add a bit of pizazz to your blogs design, and it's never more helpful than when using Blogger templates and designs. It's worth the extra few minutes spent on making them look appealing - after all, that's what you want a link to be like, right?
6 | Creating Category Buttons Instead of 'The Tag Cloud'
You could have one of the most gorgeous, most draw-dropping blog designs ever created by mankind, but if you have the tag cloud widget featured somewhere in your design, you're making a BIG mistake.
For starters, the the cloud widget shows off all your tags, which really is not a good thing. Too much option causes confusion among your readers, and confusion usually leads to nothing being done, no action being taken, where-as clear and attractive category buttons look a billion times better, take no time at all to achieve, and put that cloud right back in the sky where it belongs.
Ashley has a really great post on how create really simple, attractive category buttons in place of the tag cloud, and it's also the exact same tutorial I used to create all of my buttons, past and present, so I couldn't recommend it more. It's a super simple tutorial, and it's really easy to tweak and make changes to in order to really customise your look 100% to your design.
7 | Customising Header Tags and/or Installing Google Fonts
I know for absolute certain I never used header tags when I first got started, but what I don't know is why I never made the most of this really small design step that has a big impact in terms of design and SEO. Customising your header tags should be on the first things you do when you start designing your blog, and it's really not as scary as it first sounds.
Ashley has a really great post on how to customise the header tags, and another post on how to SEO the heck out of header tags, so there's really excuse for sticking with the monotone style your blog provides you with when you start out. Even making small changes like the size and colour of your header tags can make a HUGE difference in your design and style, and it works really well to create hierarchy in your content too.
If you really wanted to push to boat out, you could even install Google Fonts and have access to Google's collection of fonts which when paired with your header tags and in other areas across your blog such as your blog post titles and sidebar headers can really had some pizazz to a rather samey style. Harvey have a really good post on installing Google Fonts to Blogger, so do check that out too.
Other additional ways you can improve your Blogger blog:
- Customise the 404 Error Found Page (tutorial) and Cookies Message (tutorial)
- Install Font Awesome for additional icons and social media buttons - (tutorial)
- Make room for whitespace and create room between individual elements
- Implement simple CSS to align and control elements and features - (tutorial)
All of these methods practical, simple and quick ways you can make your Blogger blog look a million times more beautiful, but these are only basic changes you can make. The number one thing will make your blog look different to all the other Blogger blog is a smashing design, an epic brand, and creative quality content, and those take time to achieve.
You'll make mistakes, and you'll learn the hard way what works and what doesn't, but it will be worth it, and with these little changes, you can make your Blogger blog more beautiful, more practical, and even a little more professional. We all start out somewhere, you just have focus on where you want to be instead of where you are.


This post literally came when I most needed it!!! My blogging habits have just been spiraling down, and down, and down, simply because I hate my blog layout. May sound stupid but its true... I just hated looking at my blog and I was so unmotivated after spending hours looking for a nice template and well, failing horribly. However I have decided to stick with the template I had since I know next to nothing about CSS but this post will definitely help add a bit of life to it!
ReplyDelete*nodnod* THESE ARE ALL FAB. I have kind of implemented many of them but this guide covers almost everything. I haven't done 6 yet (you can actually choose to customise which tags to show) because I need to do an extensive clean-up of the actual content before categorising and I'm lazy XD I always feel annoyed when someone claims that you can't have a professional looking blog on Blogger. I mean, even with the standard templates, you can design a pretty snazzy site!
ReplyDeleteTop tip: I'd say that instead of browsing through the templates first, think up how you want the blog to look. Those templates tend to box you in more often than not.
Ahh some of these tips, I never knew until this year. And I've been trying (but failing) to figure out how to change the default header tags - THANK YOU SO MUCH FOR LINKING ME TO ASHLEY! <3
ReplyDeleteI have a tag cloud, but I have some of the tags on inactive, so they won't be showcased. I do admit that it does not look as pretty as those neat buttons. I will look into it!
ReplyDeleteThank you so much for this! I want to update my blog design, so this is so helpful. I removed the default Blogger Navbar ages ago - it's so ugly, and definitely useless. Moving your pages to the top of your page is such a good idea, and I'm actually doing it now, so thank you for suggesting it! I think one thing that works really nicely on blogger blogs can be smooth scrolling - I think with some forms of WP it comes automatically. It gives such a nice feel to the page! :D
ReplyDeleteThank you so much for this, Amanda! This is so helpful! ♥
Denise | The Bibliolater
All these tips are really awesome. I personally hate to see a blog with the navbar still on, it can be a real eyesore sometimes.
ReplyDeleteThis is awesome! I have already done most of points you mentioned but thanks for tips about CSS for "Hot Tips" instead of tag cloud. I just changed mine :)
ReplyDeleteBookmarking this post until the end of time so I can actually work on that ugly tag cloud when I have time this summer...and the favicon because YIKES I NEVER EVEN NOTICED MINE WAS THE UGLY BLOGGER SYMBOL.
ReplyDeleteThis is sooo awesome and I WISH I'd known this when I was on blogger. Although I mostly left blogger because of not owning my own content, and being frustrated at never getting formatting how I wanted it. I LOVE the control Wordpress gives you, hehe, but I'm not going to flail over wordpress, dooon't worry. I think it's awesome that your blog is so professional and user-friendly and just AWESOME. And oh oh I need to fix my favicon. It's still from my last design. :O I don't know what to change it to, though, since an arrow isn't exactly very good for a favicon. gahhhhh. But I do need to do that.
ReplyDeleteI love these tips!! I rarely ever see updated tips for Blogger since it seems like everyone switched over to WP. It's funny bc when I started blogging nearly every book blog was a blogger blog... and I switched from WP to Blogger after a few days bc I thought I was using something that no one liked!! HAHAHA... but now I probably would never switch-- I hate free WP and I don't want to pay monthly for hosting plus also paying for my domain name. I know there's cheap hosts and all that, but I just don't want to deal w/ it.
ReplyDeleteIt's funny you say about the nav bar because I actually do use them LOL. I kind of like being able to search on ppls blogs easily (sometimes people don't have search bars clearly found). Maybe I'm the last one left using it hahaha. Oh well... I have mine see through, so I hope it's not too ugly. I would definitely like to do the tag boxes though. I'll be looking into that AND those cool link boxes :)
I see that your blog category button has its own background image when hovering over it. How to do that?
ReplyDeleteThis comment has been removed by the author.
ReplyDeletei found a broken link on the category page " Coding'. It's not working
ReplyDeleteThis is a GREAT article!! I was able to update most of these things on my blog. I couldn't figure out the category box though. Currently my lables show under my post verses in the sidebar. Do we need that cookies announcement for the US?
ReplyDelete