
A few days ago, the lovely Ella from Once Upon a Bookish Time contacted me in regards to an issue with her Blogger CSS. The problem? It had gone poof. Completely vanished from her CSS area of Blogger design, and yet, her blog hadn't changed in its look, it had just gone for a wander and never returned. Understandably, Ella was pretty concerned as to a) where the heck her CSS had vanished to, b) why it had vanished in the first place, and c) how she'd get her CSS back without having to go hunting for it all again. Luckily, I had the answer.
Once the problem was solved, I realised the other way I knew of my method was because it has happened to me, and therefore the chances are, other Blogger users had suffered the same fate, and may or may not have been as lucky as myself and Ella where to rescue and reinstate our custom CSS. With permission from Ella, I've decided the share my method of retrieving lost CSS in the hope of helping others too.
First Things First, Back Up Your Template!
You may have lost your CSS in the Advance area option of your design, but I promise you, as long as your blog looks no different, your CSS coding is still easily retrievable, therefore backing up your template is a big must. In fact, it's a great habit to get into backing up your template before making any major changes to your design, or better still, keeping a copy of your HTML code in word document instead of or as well as so you're super duper safe your blog isn't going anywhere.
Once you've got your blog backed up, go into the Template section on the left sidebar and hit the 'HTML' option next to 'Customise'. This will show you your entire blog in code format. Once again, do not panic, it will seem daunting and a little scary, but finding the CSS code you've misplaced will be as easy as pie with the following steps. Each step comes with a print screened imaged to help along the way, so there's nothing that shouldn't be easy to follow.
Step One: Navigating Your HTML
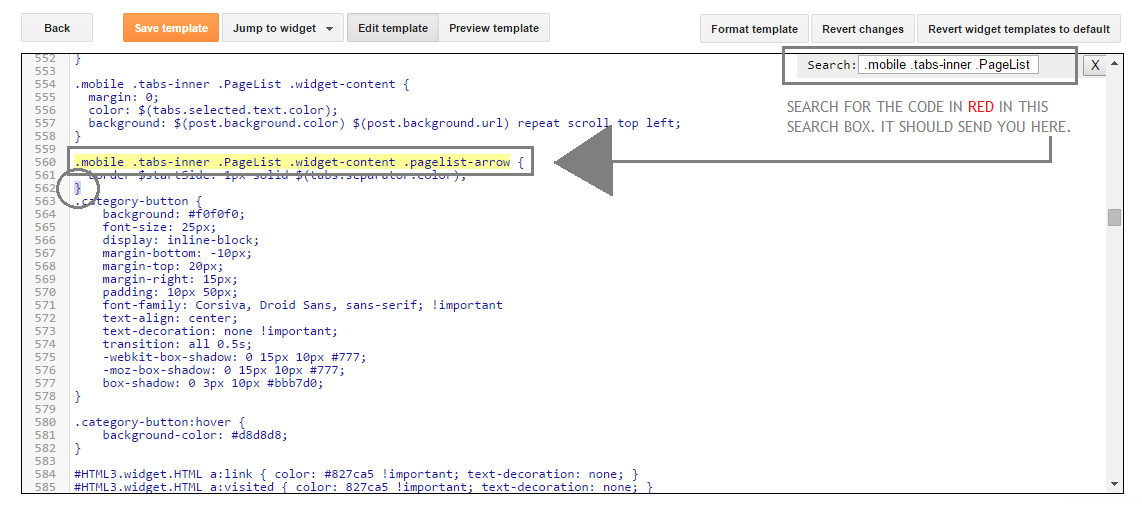
When you've opened your 'Edit HTML' option, press Ctrl and F on your keyboard to be given the search option throughout your HTML on the right hand side of your screen. Search for the following code in the search bar.
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow.
Your code should be like the code featured above, but if your search is unsuccessful, try clicking on the

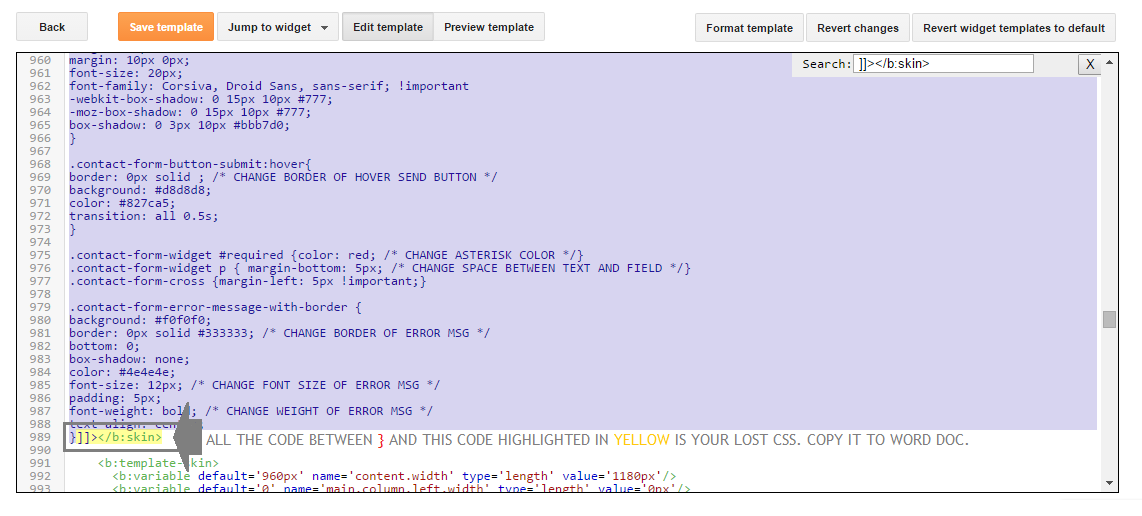
Step Two: Locating The CSS
Once you've located the code above or similar, look for } which should be on it's own line just below the code highlighted. Once located, highlight the code that follows after the } until you find ]]></b:skin>. Everything between } and ]]></b:skin> is your CSS that you've lost. Once highlighted, (and don't panic!) cut it from your HTML. Make sure you copy it all into a word document, or something you can easily come to copy it from.

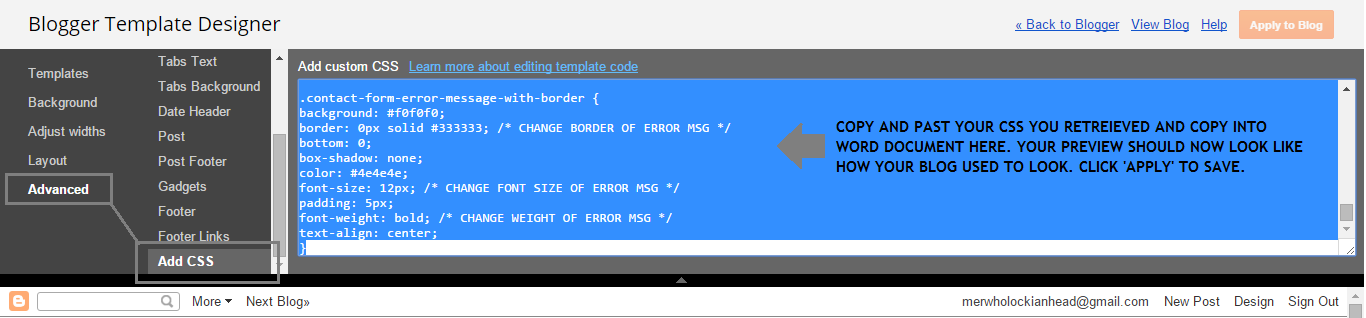
Step Three: Adding The CSS
Save Your Template with the code cut from your HTML. Once saved, click on Template in the sidebar and click 'Customise'. (Don't worry about the preview looking different than your blog, this will be fixed in a moment). Once you've got the customising options, go to 'Advanced' where you enter your CSS and copy in the code you've just cut from your HTML and put into a word document. Your blog should now look like it did previously, and now have all the CSS in the CSS option box. Make sure it looks like your blog did previously before clicking Apply, as you'll have further issues if you save something you don't like.

Step Four (Optional): Keep Copies of Your CSS
Although this is not a required step, I always recommend having your custom CSS saved in a word document so it's easily accessible should anything like this happen in the future. By having this code to hand, it saves problems like this happening again, and saves you having to worry about going into your HTML section in order to recover it in future.
But Amanda, Why Does Blogger CSS Disappear in the First Place?
Sadly, as good as a free platform Blogger is, it's not without it's issues, some of which I've beared the grunt of many a time, and losing my CSS has been one of those issues. It's true that in life, you get nothing for free, and I believe it's the same with blogging, if you ask for free, there will be issues. The best thing to do is the back up your blog regularly, keep copies of your CSS or any custom coding you've made to your blog, and even keep copies of your HTML coding in order to make doubly sure you're ready should anything happen.

Thank you again SO SO SO SO much, Amanda!! :)) I don't know what I would've done without your kind help! *sighs in relief* <33
ReplyDeleteYou're welcome Ella, I'm glad you came and asked for help, and I'm glad I could help!x
DeleteNellie And Co.: How To Retrieve Lost Custom Css On Blogger/Blogspot >>>>> Download Now
Delete>>>>> Download Full
Nellie And Co.: How To Retrieve Lost Custom Css On Blogger/Blogspot >>>>> Download LINK
>>>>> Download Now
Nellie And Co.: How To Retrieve Lost Custom Css On Blogger/Blogspot >>>>> Download Full
>>>>> Download LINK fQ
Posts like this are always so helpful, Amanda! Especially for people like me who are totally clueless. As always, thanks for sharing tips with us! <3
ReplyDeleteThanks Lisa! I think it's the little things that make blogging better for me, and it's the little tips I can give that will help others along the way, makes me pleased :)
DeleteOkay. Now I am worried. 1. What is CSS and where do I find it in my settings and if it goes missing?!?! 2. How do I backup my blog?!?! AHHHHH! HOW AM I STILL THIS CLUELESS ABOUT ALL THINGS!!! >.<
ReplyDeleteCSS stands for Cascading Style Sheet and is basically the coding that goes on behind the scenes that make your blog do things it normally wouldn't and look differently than it originally does. Finding the CSS is pretty easy. Remember when you created your own blockquote designs and you inserted the code into the 'Advance' area of your 'Customise' option, found by going onto 'Template' in your sidebar? Any CSS you enter into your blog is stored there, unless, in Ella's case, it goes poof.
DeleteIf it does go poof, you just need to follow these instructions and you'll get all your CSS back. In your case, with your blog design having been done by somebody else, it's possible your CSS is all stored in your template already, like in Step Two and Three, so you shouldn't panic if it's not in your Advance section. This is probably something that's worth asking Evie about, just as to where it's located should anything go wrong, which lets me be honest, it's very unlikely to happen, so don't panic.
Backing up your blog is the easiest thing to do in this post. Go onto your 'Settings' option in left sidebar, then go to 'Other'. At the top with 'Blog Tools' you'll see three options; 'Import', 'Export' and 'Delete Blog'. What you want to do is click 'Export' and then follow the on screen prompts (if there is any). You should then start downloading your blog into your computer, which creates a backup for you if your blog ever has problems. It saves all your content, your design, everything!
Hope that's all been helpful? Anything else, just give me a message! :)
Thanks!!! You saved my day :D
ReplyDeleteYou're welcome! :)
DeleteThanks Amanda.
ReplyDeleteIt just happen after I compress 'the skin' content using online html/css compressor.
Set aside the temple of Firefox and the Anti-Internet Explorer camp. Firefox has its issues, as does Chrome, Safari, Opera, or any browser you pick up. None of them are perfect and you'll need to consider each one separately when coding.
ReplyDeleteweb designing training in chennai
Hi! I'm really thankful to you who made this tutorial and gladly help others. software testing training in chennai with placement
ReplyDeleteBest software testing training institute in chennai
Thank u so much Amanda...!!!
ReplyDeleteThis is such a great resource that you are providing and give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
ReplyDeleteHTML basics for SEO
Retrieve custom css code in blogger i am listening this first time. I have more than 5 blogs, in future if i lost any custom css code i will apply your method. Thanks for the great sharing.
ReplyDeleteNice post .Keep sharing UI online course
ReplyDeleteHow essentially you Solve your Backup and Recovery Issue with Oracle through Cognegic's Exchange Database Recovery?
ReplyDeleteAt whatever point people generally talking about fortification of Oracle they for the most part slant toward physical support where they can simply restore it to a machine running the right adjustment of Oracle from the support. Regardless, you can in like manner keep running with sound support by using the charge utility to take the fortification and recovery of your Oracle Database. In any case, if still you have any issue regarding fortification and recovery by then rapidly contact to Cognegic's DB Recovery Support or DB Recovery Services. Our Backup Recovery Solution is exceptionally basic and advance.
For More Info: https://cognegicsystems.com/
Contact Number: 1-800-450-8670
Email Address- info@cognegicsystems.com
Company’s Address- 507 Copper Square Drive Bethel Connecticut (USA) 06801
Good article for beginners how to use css.thank you.
ReplyDeleteweb programming tutorial
welookups
nice post
ReplyDeleteI am so happy to see your web page about retrieving lost custom css chat room template html on blogger templates. It was definitely a good blog for the beginners and you have specified everything clearly here. The step by step description really helps people like me a lot.Expecting more updates from here.
ReplyDeletePHP interview questions and answers | PHP interview questions | PHP interview questions for freshers | PHP interview questions and answers for freshers | php interview questions and answers for experienced | php viva questions and answers | php based interview questions
ReplyDeleteFor Blockchain training in bangalore, Visit:
ReplyDeleteBlockchain training in bangalore
Really very happy to say, your post is very interesting to read. I never stop myself to say something about it. You’re doing a great job. Keep it up…
ReplyDeleteSoftgen Infotech is the Best HADOOP Training located in BTM Layout, Bangalore providing quality training with Realtime Trainers and 100% Job Assistance.
Effective blog with a lot of information. I just Shared you the link below for Courses .They really provide good level of training and Placement,I just Had HTML Classes in this institute,Just Check This Link You can get it more information about the HTML course.
ReplyDeleteJava training in chennai | Java training in annanagar | Java training in omr | Java training in porur | Java training in tambaram | Java training in velachery
Thankful bunch for sharing this blog. It contains valuable information regarding website builder
ReplyDeletewhite label website builder
private label website builder
website builder for resellers
a big thanks
ReplyDeleteI love the Bulletin with the End and the Thumbnail. You said the supermarket will not work with a tweaked version ... here is my blog www.healthliveblog.org blogger's excellent article however I did make some minor modifications. Do you know if it will work?
ReplyDeleteBluehost shared hosting
Nice articel, This article help me very well. Thank you. Also please check my article on my site What Is CSS?.
ReplyDeleteReally awesome blog!!! I finally found great post here.I really enjoyed reading this article. It's really a nice experience to read your post. Thanks for sharing your innovative ideas. Excellent work! I will get back here
ReplyDeleteJava Training in Chennai
Java Training in Velachery
Java Training inTambaram
Java Training in Porur
Java Training in Omr
Java Training in Annanagar
6)I had read your blog and it has useful information. Please do posting useful infrmations it will really help us a lot and increase knowledge.
ReplyDeletePython Training in Chennai
Python Training in Velachery
Python Training in Tambaram
Python Training in Porur
Python Training in Omr
Python Training in Annanagar
Really it was an awesome article...very interesting to read..You have provided an nice article....Thanks for sharing..
ReplyDeleteDigital Marketing Training in Chennai
Digital Marketing Training in Velachery
Digital Marketing Training in Tambaram
Digital Marketing Training in Porur
Digital Marketing Training in Omr
Digital MarketingTraining in Annanagar
Really very happy to say, your post is very interesting to read. I never stop myself to say something about it. You’re doing a great job. Keep it up…
ReplyDeleteSoftware Testing Training in Chennai
Software Testing Training in Velachery
Software Testing Training in Tambaram
Software Testing Training in Porur
Software Testing Training in Omr
Software Testing Training in Annanagar
Thanks for sharing with us
ReplyDeleteangular certification
angularjs online training
This comment has been removed by the author.
ReplyDelete433MHZ Antenna Manufacturer
ReplyDeletee at SynergisticIT offer the best aws training
ReplyDeleteonline Export Import Training Institute - LearnPress | Education & Courses HTML Template
ReplyDeleteThanks for such a wonderful content. Our Motive is not just to create links but to get them indexed as will
ReplyDeleteIncrease Domain Authority (DA).We’re on a mission to increase DA PA of your domain
High Quality Backlink Building Service
Boost DA upto 15+ at cheapest
Boost DA upto 25+ at cheapest . Very Helpful
google review link generator
ReplyDeletegoogle review link
Thanks for sharing a great article post.
ReplyDeleteiec code chennai
nice post!
ReplyDeleteManufacturing training dojo
hey thanks for a great article post.
ReplyDeleteIEC code
i never know the use of adobe shadow until i saw this post. thank you for this! this is very helpful. Custom star map
ReplyDeleteThis is such a great resource that you are providing and give it away for free. I love seeing blog that understand the value of providing a quality resource for free.
ReplyDeleteCustom star map
Annabelle loves to write and has been doing so for many years.Cheapest and fastest Backlink Indexing Best GPL Store TECKUM IS ALL ABOUT TECH NEWS AND MOBILE REVIEWS
ReplyDeletewhat happens when the "add css" sectyion is missing
ReplyDeleteThanks for this Post.. Elegant Training Institute provide Best HTML and CSS Online Course in Dubai. Learn to build your very web pages with this few hour course on HTML and CSS. Created by Elegant training, one of the most popular HTML & CSS instructors on the web. You will learn about the underlying structure of the web - HTML. You will learn how to use this tree-like structure to create websites. You will also learn how to apply styling to a website through CSS.
ReplyDeleteSQL Server Course
Programming Languages Course
Best C++ Course
Amazing. Thanks for Posting
ReplyDeleteBest Interior Designers
informative blog post. Thanks for sharing
ReplyDeleteBest Web development company in Hyderabad
Best Mobile App development company in Hyderabad
Your information is very useful. Thank you. It's a great site, I really enjoy it. I am impressed by the number of details on this website. buying YouTube Views
ReplyDeleteThere can be new generations born from new ideas, that's true. For the new innovative ideas you have shared with me, I am very grateful. Buy YouTube views and subscribers
ReplyDeleteI found this is very helpful content. I will definitely recommend my friends.
ReplyDeletehyderabad tour packages
tourist places in hyderabad
Neurobion Forte Tablet use in multi vitamin see details
ReplyDeleteThank you so much for sharing this incredible information on this blog post I really appreciate your hard work for providing all this information which you are giving in this blog post thank you once again I totally loved it have a wonderful day
ReplyDeleteWelcome to CapturedCurrentNews – Latest & Breaking India News 2021
ReplyDeleteHello Friends My Name Anthony Morris.latest and breaking news linkfeeder
Thanks for sharing this incredible article.
ReplyDeletePlease give your review on Men Size
Thank you for sharing the information.
ReplyDeleteMPM Corner
Jumma Mubarak
tnmachiDa
teluguwap net
Coolmoviez
up Scholarship
Om Jai Jagdish
skymovies
I cannot thank you enough for the blog.Thanks Again. Keep writing.
ReplyDeletedevops online training
devops training
This is an excellent post I seen thanks to share it. It is really what I wanted to see hope in future you will continue for sharing such a excellent post.
ReplyDeleteibm full form in india |
ssb ka full form |
what is the full form of dp |
full form of brics |
gnm nursing full form |
full form of bce |
full form of php |
bhim full form |
nota full form in india |
apec full form |
Great Post. Very informative. Keep Sharing!!
ReplyDeleteApply Now for Web Designing Training in Noida
For more details about the course fee, duration, classes, certification, and placement call our expert at 70-70-90-50-90
Nellie And Co.: How To Retrieve Lost Custom Css On Blogger/Blogspot >>>>> Download Now
ReplyDelete>>>>> Download Full
Nellie And Co.: How To Retrieve Lost Custom Css On Blogger/Blogspot >>>>> Download LINK
>>>>> Download Now
Nellie And Co.: How To Retrieve Lost Custom Css On Blogger/Blogspot >>>>> Download Full
>>>>> Download LINK DK
This comment has been removed by the author.
ReplyDeleteYour internet site is in fact cool and this is a pleasant challenging article. thank you this is excellent blog. Facebook Harker
ReplyDeletePlease proportion extra considering that. New net web site is calling high-quality. thanks for the pleasant effort. Recuva Crack
ReplyDeleteYour article is very informative.
ReplyDeleteAdvertising Agency in Hyderabad
You put it very nice detail in the story.
ReplyDeleteAquasoft Slidshow crack
Auto Ftp Manager crack
Abacre Hotel Management System crack
Thank for sharing wonderful blog, it is great information. anyone looking SEO Company in Inida
ReplyDeleteThere are a number of ways available to convert Figma to HTML & CSS code. One of the best way to build UI Faster Copycat Figma Plugin is the best option. This plugin is easy to install and fully supported to Convert Figma to HTML.
ReplyDeleteThis is a great article thanks for sharing this informative information. I will visit your blog regularly for some latest post. If anybody need details about
ReplyDeletewhite label website builder
nice post...
ReplyDeletecustom software development
Thanks for the informative overview of Online Coding Classes options. I've been considering taking an online course to expand my programming skills, and this gives me a great starting point to research the top providers and compare features.
ReplyDeleteTo retrieve lost custom CSS on Blogger, check your blog’s HTML editor or look for backups in Google Drive. As a link building specialist, maintaining your site’s appearance is crucial for effective SEO. A well-styled blog can enhance user experience, attracting more backlinks and boosting your search rankings.
ReplyDeleteIf you've lost your custom CSS on Blogger/Blogspot, don’t panic! You can retrieve it by checking your theme's backup or using a browser cache. Just like how james ghost power suits restore confidence and style, recovering your CSS can rejuvenate your blog’s appearance and functionality. Stay creative!
ReplyDelete"Lost custom CSS can be a real headache, especially when you’ve invested time into perfecting your website’s design. It’s frustrating when all that hard work disappears due to a technical issue. Just like with web design, finding the right balance and quality matters in other areas of life too, like vaping. If you’re looking for a reliable and affordable option for your vaping needs, the Cheapest Online Vape Store is the place to go. They offer a wide selection of products at competitive prices, ensuring you don’t have to compromise on quality. So, while you're fixing your CSS, you can also find the perfect vape at an unbeatable price!"
ReplyDelete"One of the key advantages of CSS is that it separates the content (HTML) from the presentation (CSS). This separation improves website maintainability and ensures that changes to the design do not require changes to the HTML structurehttps://vataliyaclasses4.blogspot.com/2024/10/css-vataliya-computer-classes-in.html
ReplyDeleteYou can temporarily disable certain styles by commenting them out, which is useful during debugging or experimenting.https://medium.com/@shikhacomputersofttech/css-vataliya-computer-classes-in-vadodara-gujarat-
ReplyDeleteWhen you buy high DA backlinks, you’re investing in credibility. Google notices quality links from respectable domains, and your rankings benefit as a result.
ReplyDeletePersonalize your gear with Minecraft name labels stickers from Rush Patch. Fun, long-lasting, and kid-approved, these designs make school items and gaming accessories stand out. Explore our creative Minecraft name labels collection today. Visit our website. https://rushpatch.com/blogs/news/minecraft-name-labels-stickers-creative-personalization-for-kids
ReplyDelete